



Portfolio
Projet N°1
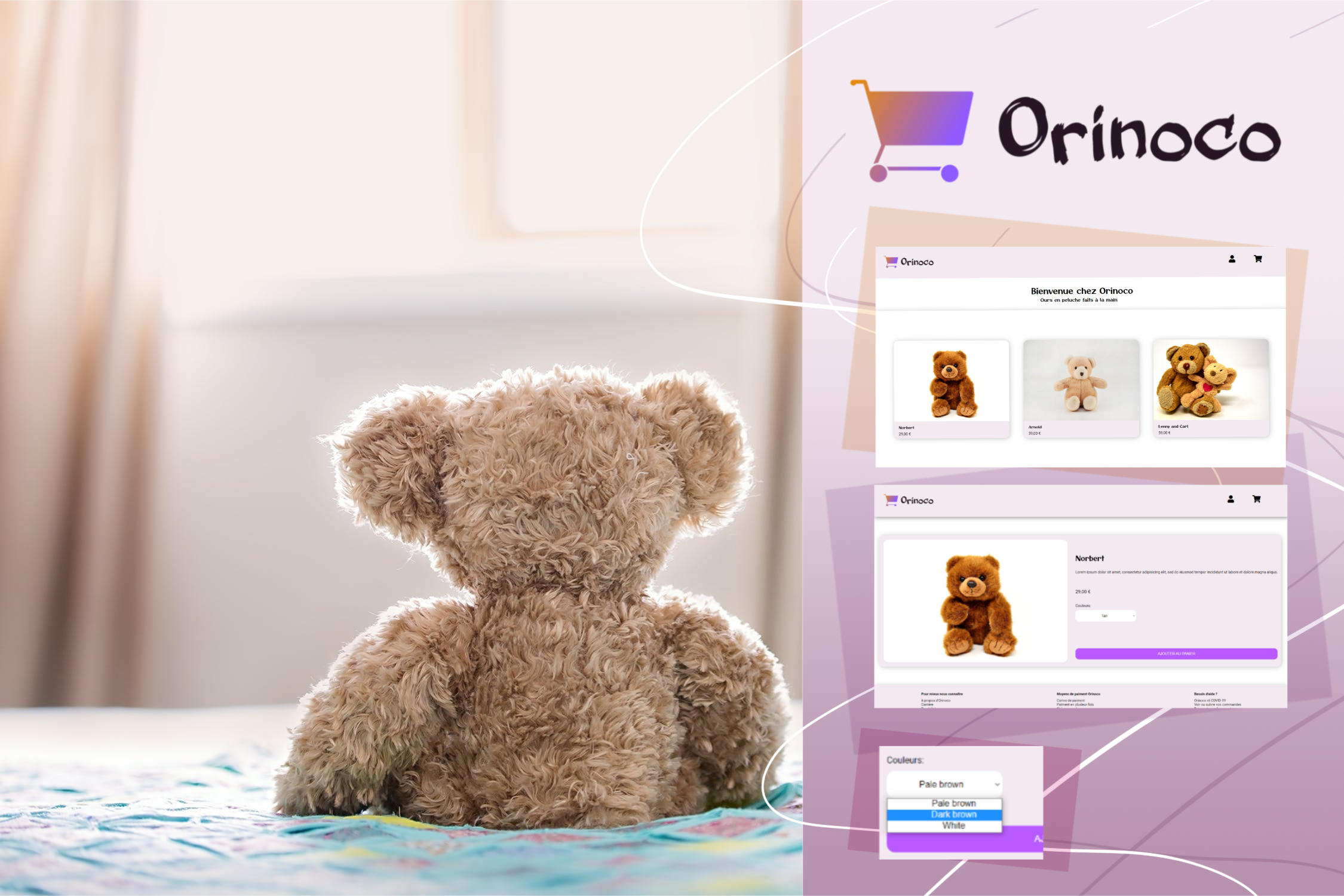
☆* Ce projet a été réalisé dans le cadre de ma formation chez Openclassroom. Son objectif principal était de nous apprendre à développer en JavaScript le Front-End d'un site e-commerce. L'entreprise fictive est Orinoco, qui crée des applications thématiques ne vendant qu'un seul type de produit. Entre les 3 thèmes qui étaient proposés, j'ai choisi la vente d'ours en peluche fait à la main. Le choix de la thématique et du design du site était libre.
☆* Comme dit précédemment les choix de design qui concerne le site étaient libre, j'ai donc pensée qu'un design épuré et calme pourrait coller avec l'apparence des ours en peluches. Seules les informations importantes portent des couleurs plus vibrantes. Les angles sont adoucis, les espaces entre les éléments sont relativement grand afin de garder une ambiance calme et reposante, le confort et la douceur de l'enfance.
☆*Cet exercice a été réalisé entièrement par Diana durant sa formation.
☆*Lien du GitHub
☆*Palette de couleur:
#F3E9F1
#8F5BFE
#AD6BAA
#FFFFFF
#000000
#B85AFF
Projet N°2

☆* Pour le projet Eclipse: Web & Design nous voulions montrer la dualité de nos spécialités tout en maintenant l'importance que l'un a pour l'autre. Mon partenaire et moi ne travaillons pas aux mêmes horaires, l'un étant plus à travailler la nuit et l'autre le jour. C'est avec cette dualité et complémentarité que le design de notre site est né. Il fallait un symbole qui nous représente, nous avons donc choisi le thème du jour et de la nuit, avec des couleurs partant de bleu très foncé à des rose presque pastel. Ajoutons à cela des typographies plus lunaires, des détails en blanc pour accentuer les informations, ainsi que des bulles transparentes pour l'absence d'atmosphère.
☆* Le design et le front-end du site a été réalisé par Diana, le back-end et le front-end a été réalisé par Jessy. Tout le site a été réalisé par les membres officiels de Eclipse : Web & Design.
☆*Ce site sert aussi de démonstration, il a entièrement été fait avec du HTML & du CSS. Nous voulions démontrer qu'avec les languages de base nous pouvions créer un site vivant et propre à la hauteur des sites web d'aujourd'hui.
☆*Palette de couleur:
#D7798B
#CC99FF
#6666FF
#412F8C
#0B1333
#000033